Created: 25 September 2020
A few days ago, my brother approached me with a "project" that he wanted my help with. He is currently developing his own professional-grade graphics engine which is -- suffice to say -- a rather ambitious endeavor (especially alone). He explained that he could really use a web site to act as a designated download/information hub for each new build of his engine. More specifically: he wanted something that would listen for each new push to his GitHub repository, retrieve the new build, and automatically upload it to his own website.
Admittedly, I started this endeavor with near-zero knowledge of how to any of this. However, I took this as an excellent opportunity to learn new, useful things. And one of the first useful things I learned was how to use GitHub's built-in Webhook system for repositories. The process for receiving notifications from GitHub is actually quite simple:
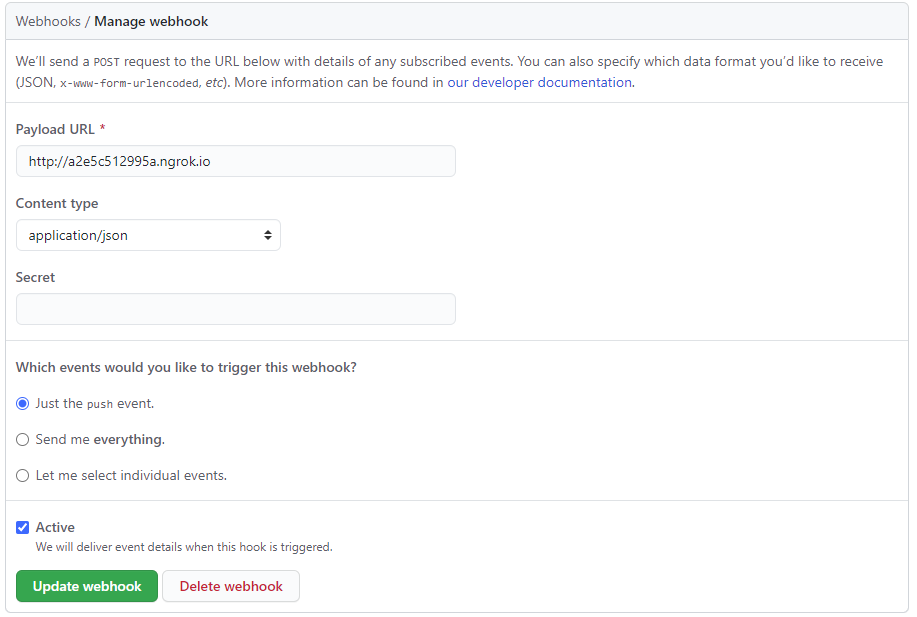
When you create a Webhook for a repository, GitHub will begin listening for specific events, which - when triggered - will send a payload to a specified server URL. In my case, I had never made use of a Webhook before, so the first goal was to simply test the functionality and visualize the output. To that end, I followed GitHub's own tutorial and downloaded ngrok. This simple and easy program exposes your local host to the internet, and generates a URL that you can use to as a target for sending payloads. That payload contains all the details of the event, formatted as JSON script. According to the documentation, this JSON script can be sent as one of two content types: application/json - which sends the payload directly to the body of the POST request, or application/x-www-form-urlencoded - which sends a form parameter (called a payload) containing the JSON script. Before activating the Webhook, select the content type you prefer (otherwise, the default setting is application/json).
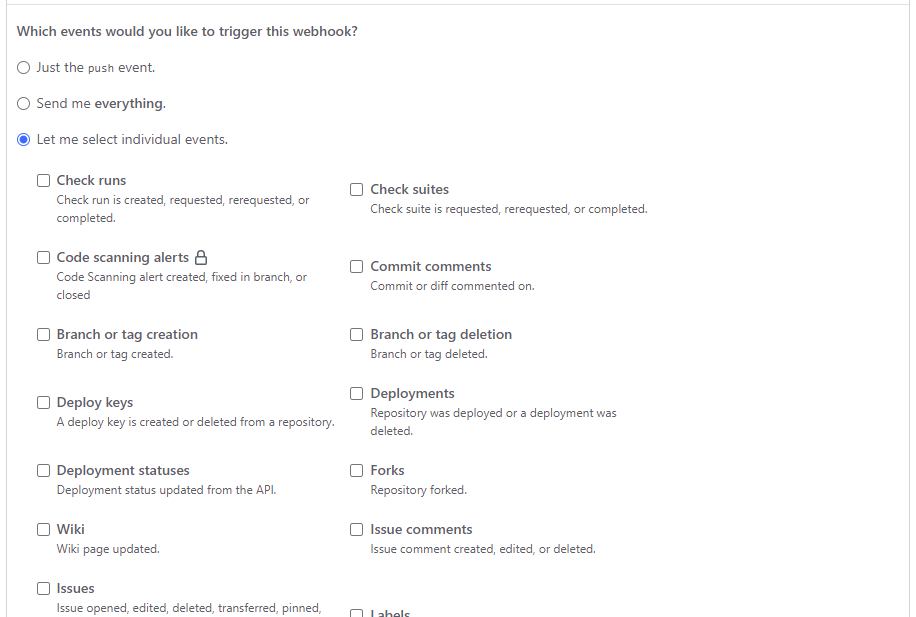
Another important option to consider is which events you want to trigger. The default setting is "Just the push event", which was exactly what I was looking for. But out of curiousity, I decided to look at which other events were available, and the list is... big.
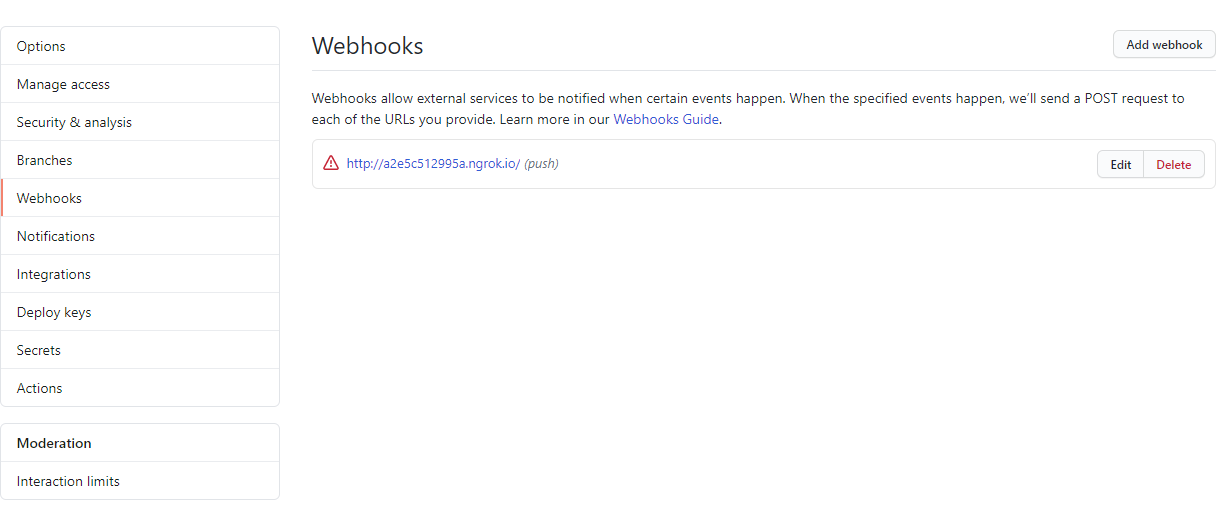
Maybe (likely) it was just my own inexperience using GitHub features outside of "Push" and "Pull", but I was genuinely surprised at the number of events that could be listened for. While I couldn't fit them in a single screenshot, I counted 37 events total. Thankfully, I held back the urge to "click shiny things", and changed the setting back to "Just the push event" before finalizing my choices and activating my WebHook.
With the Webhook created, active, and ready to send payloads, I'm almost ready to test the feature out. But first, I will need to set up things on the receiving end. In my next post, I'll be writing a Java application to run the local host server, receive the JSON payloads, and print the data out to the console.